Table of Contents
デジタル庁でデザインシステム構築。Webサイトデザイン、アプリデザインはアクセシビリティ、ユーザビリティを考慮した統一デザインへ
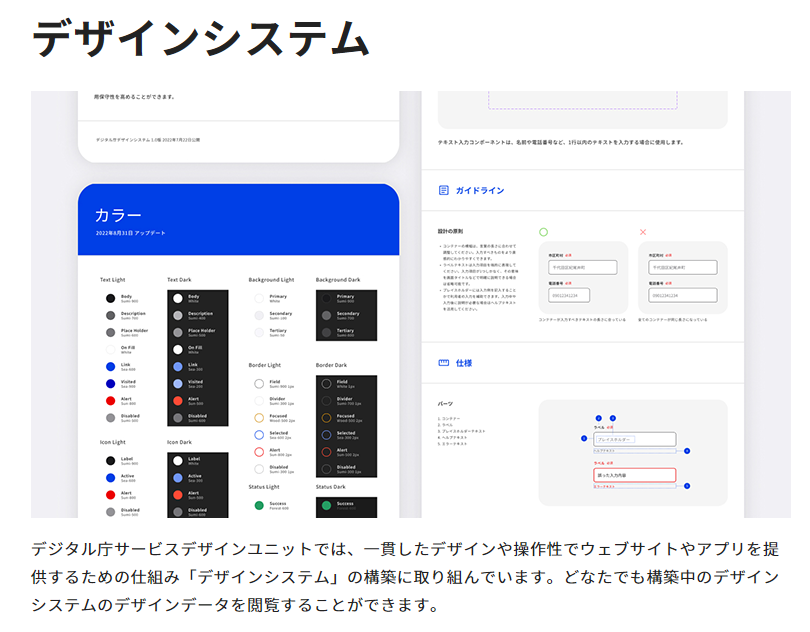
デジタル庁ではデザインシステムの構築に取り組んでいます。だれでも構築中のデザインシステムのデザインデータを閲覧することができます。
デザインシステムとは
デザインシステムとは、企業のビジョンやミッションやブランドなどから、実現したい良いデザインを定義し、スタイルやパターンやテンプレートなど統一性のあるデザインであったり、アプリやサイトで実装するUIパターンやコンポーネントなどのリソースのことです。
デザインシステムの目的・価値とは
デザインシステムを定義することで、企業のブランドや品質の一貫性が担保されるだけでなく、運用やサイトやアプリの開発を効率化させることが可能となります。
UIデザインやコードにおけるパターンや規則、開発環境を統一化することで、高品質で安定化します。
道具がパーツ化されれば、ルールにのっとって組合せが可能となりますので、開発工数の削減、属人化がなくなるだけではなく、課題解決や機能向上やセキュリティ対策といったところに、より多くの時間を裂くことができるようになります。
デジタル庁におけるデザインシステムとは
デジタル庁では省庁や自治体のアプリやデザインのデザインシステムを構築、公開することの意義としてはアクセシビリティやユーザビリティといった、誰でも使いやすいデザインの指針を示すことで、効率的なデザイン検討につなげ、さらにはこれにより、本来注視すべき、サービスの改善や利用者の課題解決などに時間を費やすことができるようにすることが目的となっています。

<参考URL>
デジタル庁 デザインシステム構築と推進の目的
デザインシステムの具体例
- スタイル
色やタイポグラフィやマージンといったスタイルのベース
- コンポーネント
ボタンやリストなどのパーツ
デザインシステムの事例
企業で取り入れているデザインシステムを紹介します
Google社 Material Design
Google社のデザインシステムとしてMaterial Designを公開しています。Androidアプリや設計、アクセシビリティなどについて掲載されています。

楽天 ReX
楽天グループ全体のデザイン統一とより良いUX(ユーザエクスペリエンス)の提供として、デザインシステムに取り組んでいます。

クックパッド Apron
クックパッドではApron(エプロン)というデザインシステムを開発運用しています。
デザインガイドラインの世代交代、デザイン再整理といった経緯を知ることができます。

<参考URL>
クックパッドのデザイン品質を支えるApron Design Systemの構築
デザインシステムのツールFigma(フィグマ)
デジタル庁ではFigmaが提供するFigma Communityにてデザインデータが閲覧可能です。
Figmaとはブラウザ上で共同編集できるデザインプラットフォームです。米国Figma.Incが開発しています。
「デザインを誰にとっても身近なものにすること」というビジョンに基づき開発されています。
デザイン系のツールですとAdobeXDやSketchといったものがありますが、これらとの比較は
Figmaサイトでそれぞれ紹介されています。

<参考URL>
PR TIMES デザインコラボレーションツール「Figma」が日本語版を発表 初の他言語への正式ローカライズ

まとめ
デジタル庁で今回公開されたデザインシステムは、今後構築が進むことで、省庁だけではなく地方自治体のデザインの指針になると考えられます。
特にユーザビリティやアクセシビリティを重視される公共性の高いサイトやアプリで統一したものが公開されることは、開発者の効率化に貢献できるものと考えます。
企業のデザインシステムの取り組みは、企業のあるべき姿やブランディングをベースに、顧客価値体験、顧客志向の視点で、その企業やサービスを好きになってもらう、ファンづくりとして、とても重要な役割を果たしています。
また一方で内部的には開発工数の削減、脱属人化とより注力すべき課題解決に集中させるといった役割も大きいと考えます。
Windows11 「メモ帳」の起動方法、新デザインはダークモード対応へ
働き方改革。便利な業務効率化、自動化ツールは本当に便利なのか。誰がやるのかで実は面倒・失敗する現実ーRPAでの事例